67 Point Ecommerce Website Development Checklist + Cost Considerations
You can’t just use any website builder when developing an ecommerce website. There’s just more to it than your average blog. In addition to the design, you have to deal with information architecture, complex web applications and secure payment processing. Not to mention a whole slew of additional functions like checkout process and other complex forms.
No Time to Learn the Basics of eCommerce Development?
Start an online store with X-Cart and let our tech gurus tailor your eCommerce site to your custom business needs
Schedule a Personal DemoMany behind the scenes developments make our eCommerce business run so smoothly. We have now over 250,000 happy customers around the world, and X-Cart is at the root of our growth that helps us sell online.
You can keep your costs down by using templates, and pre-built SaaS websites – but if you need something geared towards your specific needs, you’ll need to hire a developer.
Before you jump right in and pick an ecommerce website design company, you need to learn the basics of eCommerce development. You’ll be more knowledgeable and better equipped to keep your website cost down.
Things to Consider Before Designing an eCommerce Website

You really need to size up your needs before contacting a development company. The more precise your requirements are, the better end product you’ll get.
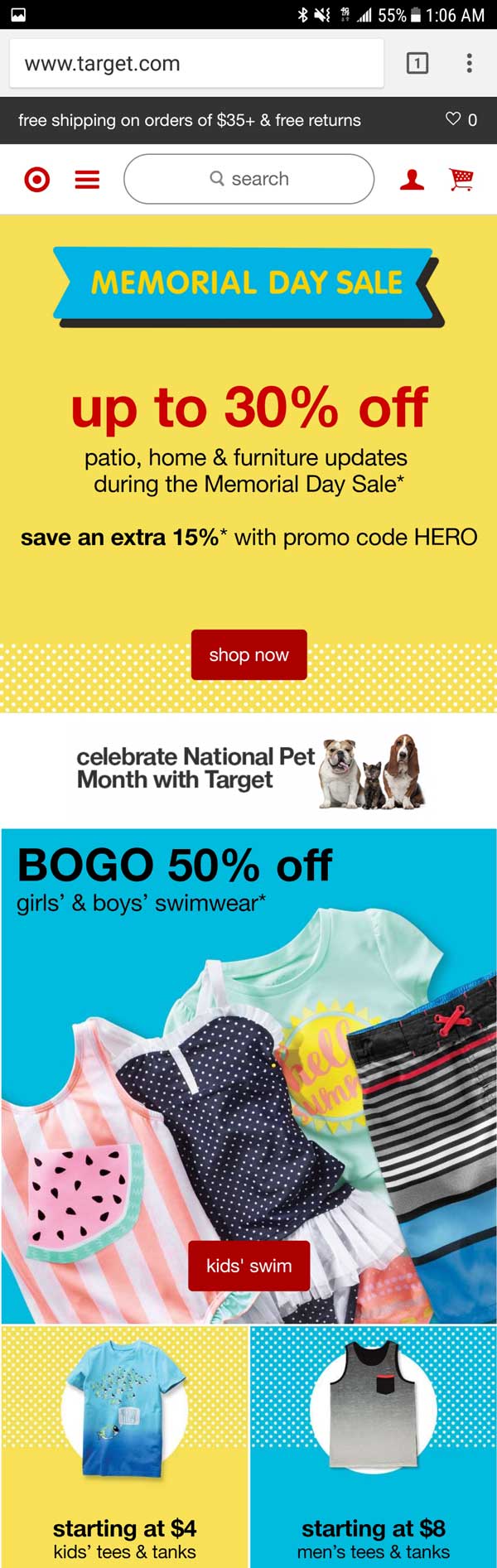
- Mobile First – This approach is exactly as it is: designing for all the mobile devices out there (don’t forget the big ones, too).
- Product Depth – How many products are you planning to sell? 10, 50, 100? Your design and development needs will be completely different based on your business model.
- Page Type – A high converting ecommerce site will have well-designed home, category, product, checkout, and blog pages.
- Website Security – Websites, especially custom eCommerce stores, are prone to security risks. To avoid issues in the future, you need a well-written software for your online store.
- Speed and Performance – Faster websites mean higher conversions. This is why controlling your site’s content and 3rd party apps is critical.
- Product Photography – Product images can make or break your eCommerce site. Try to get product photos before you start so your development company can design around them.
- Live Chat Integration – Customers want instant answers to their questions. Make sure your design and development have this addressed. Live chat can grow sales.
What is eCommerce Website Development?
Website development, sometimes abbreviated as web dev or web development, consists of numerous tasks. These include building, customizing, and expanding websites through coding or programming certain programming languages such as CSS, JavaScript, or HTML. Once successful, web development can turn a website into an effective and powerful online business resource that grows your online sales.
Launching a profitable, fully-functional eCommerce store typically involves analysis of your eCommerce needs, formulation of a web design plan, signing up for web hosting, and scheduling launch of the final website.
What’s the Role of an eCommerce Website Developer?
The role of a developer is really product management – its up to them to bring it all together. They are responsible for integrating the user interfaces into user friendly code. They make sure all the functions are working and scripts like Google Analytics are added. They also make sure 3rd party apps and plugins are integrated. The best ones can handle apps development.
In addition to making sure every feature functions at high performance, they also work on:
- Updating database servers like MySQL
- Coding with PHP
- Other software to integrate APIs, plugins, or addons
- Handling front-end web technologies, including HTML5, CSS, AJAX, JSON, JavaScript and JS Framework
- Unit testing/API testing experience
- Creating test plans
- eCommerce data organization and relationships
- Deployment management
- Optimizing web server configurations
- Scaling web applications
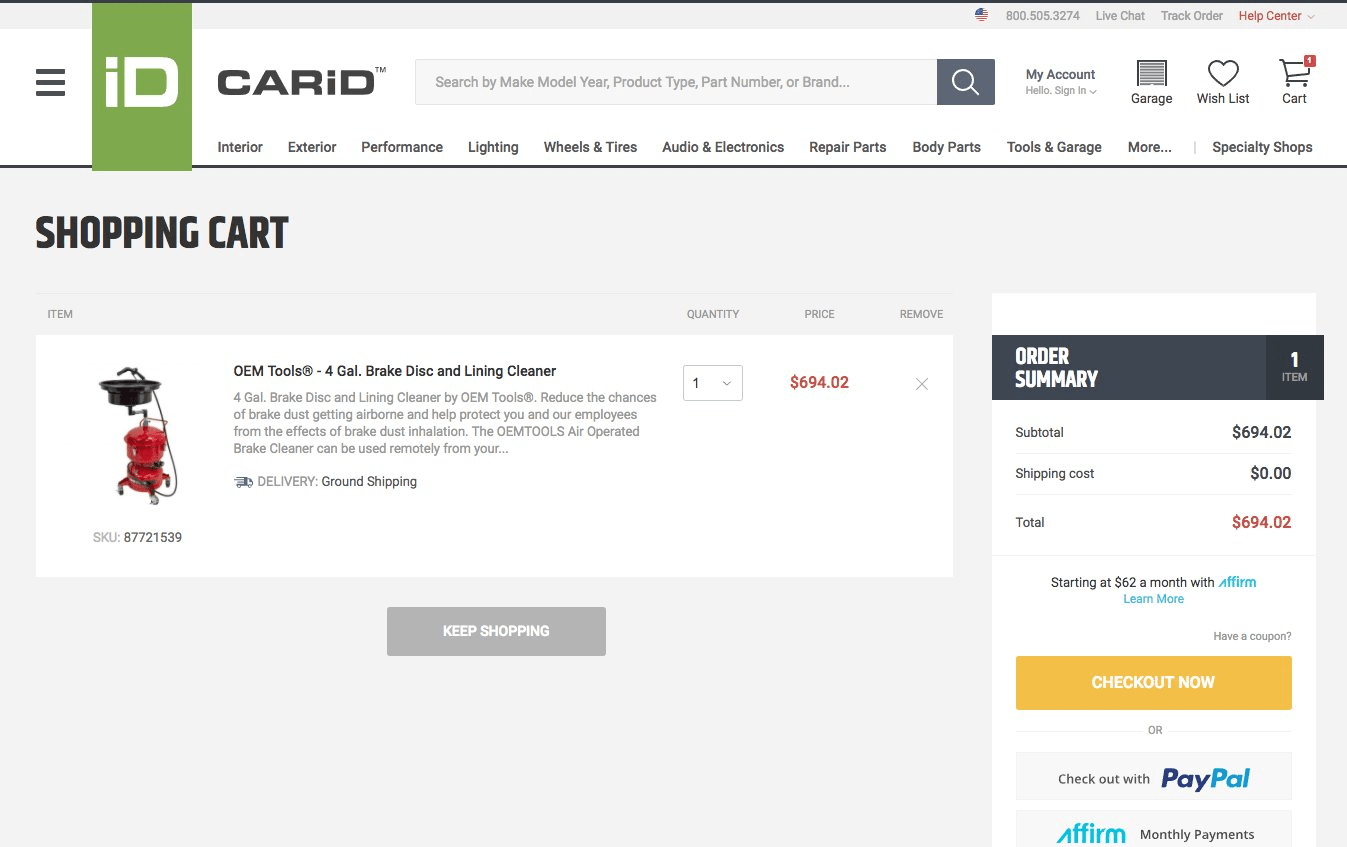
- Creating custom payment forms with payment gateway integration
- Maintaining LAMP-based servers using SSH, Webmin, Plesk, and the likes
What to Look for in a Qualified eCommerce Website Developer?
There are 7 key skills that a web developer must possess:
Web Design Skills

When building or redesigning an eCommerce store, a good web developer should be able to pinpoint a website’s core basics, namely flow, layout, spacing, balance/proportion, color, and contrast. These should work harmoniously together to create a result that attracts and converts customers. Done right, you’d have an effective website regardless if it’s too basic of a design.
Good Communication Skills
A web designer is usually the first person a client collaborates with. When discussing an eCommerce project, it’s essential that a designer is a good speaker and listener. The client will likely maintain a constant communication in order to establish what they really want for a website. Web development can go beyond the deepest technicalities, so if the owner is not very techie, it can be quite a challenge.
A successful web designer will ask critical questions to get all the necessary information from the client. And if possible, assess their goals and make actions according to these goals.
Problem-Solving Ability
You must have had perfect, crystal clear conversation with the client, but imperfection is inevitable. Also, there are clients who know what they want but unable to put it in exact words. A web designer’s job is to patiently fine tune the design as needed. Along the way, the website may run into technical issues in functionality, browsing, maintenance, and/or integration. An experienced developer finds the root cause by looking at multiple angles and comes up with possible development solutions.
Up-to-Date With the Latest Web Technology
Like technology, ecommerce web design trends come and go. A qualified web developer should keep up with the ins and outs of web design. To do this, they can:
- Subscribe to trusted resources such as web dev blogs and feeds.
- Read the latest published items about the industry.
- Grab connections and join a network of individuals engaged in the same industry.
- Realize that they don’t know everything and there’s always so much to learn.
HTML, CSS and JavaScript Coding Expertise

These web programming languages are the domains of a website developer. They need to gain an advanced understanding of HTML, CSS and JavaScript so they’d know what functionalities are possible and what’s not. This is to avoid design mistakes that could lead to launch delays.
PHP and MySQL Proficiency
PHP and MySQL are probably the most commonly-used web dev tools to date. The former is for creating dynamic and interactive web pages, while the latter is for managing content in the database. Having knowledge in both allows a developer to create just about any kind of website – from small contact form to huge corporate portal.
Ecommerce Business Know-How
Developing informative websites is totally different from building eCommerce stores. There are business decisions that need to be made along the road. What is the client’s preferred payment gateway? Does he prefer to use credit cards or pay cash on delivery? What is their digital marketing strategy? Do you need to set up additional third party apps? Do they know how to set up conversion optimization testing, which is critical for ecommerce business growth.
A web developer can influence and help the business to be an online success. Therefore, they should have a thorough knowledge of how eCommerce works. They should also suggest web dev steps and strategies as necessary.
How Much Does eCommerce Website Development Cost?
When it comes to development price, there’s no such thing as one size fits all. Depending on the requirements and platform used, prices start at around $14k. Expenses can add up even after the website is launched. Site performance and function need to be improved occasionally, adding extra figures to your expenditures. If you are considering hiring a development team but don’t know the budget, you need to invest. It is good to check for popular companies from the largest US cities like NY. For example, if you look at the best web design company in New York, you can find reliable information about their design and development strategies and prices.
Key areas that affect web development costs
Number of Products
If you have a single product ecommerce site, you obviously need a simple design. If you have thousands or more, you’d need complex design (mega menus, pagination, filtering, faceted search, category pages, etc.) to accommodate your products and the content that comes with them.
eCommerce Platform Used
Licensing costs depend on how simple or complex an eCommerce platform is. For example, a builder with more functionality costs more than a basic counterpart. Monthly SaaS platforms have limited functionality and customization. For example, on Shopify you cannot customize your checkout page design. Monthly SaaS platforms can keep their costs down by limiting functionality.

eCommerce solutions like Magento or WooCommerce are not designed to be customized by the non-techie business owner. If you go for the first one, expect about $5,000 of expenditures for setup and basic configuration.
Website Design Preferences
Most platforms, such as SaaS, have a vast collection of designs, templates, or responsive themes that you can implement on your own. By browsing around, you’d find a specific theme that matches your brand quite well. It’s actually a great idea to use these theme, since they are easy to apply and inexpensive. As a result, you get a robust responsive eCommerce website, that sets your business apart from competitors.
Custom Programming and Functionality
Top-ranking platforms provide extension or module support that can be added to your site for increased functionality. They usually come cheaper, compared when you develop the apps yourself. Make sure you check with the provider for available extensions, like CMS or ERP, before writing custom codes.
Web Hosting Plans
The typical lowest cost (if you don’t need outside assistance) for SaaS-based systems like X-Cart eCommerce Cloud Software is around $20 – $40 per month.
A wise thing to do when signing up is checking for limits in the package you’re considering. Products, storage, traffic, transactions or orders may have maximum so you want to double-check on that based on the volume you have at hand.
Hosting plans start at $14.98 per month. At this rate, you might get decent customer support and after-sales service, but probably not real PCI compliance. A successfully converting site that has moderate redundancy, scale, speed, and cloud security, you’re looking at a cost of around $1,000 to $2,000 per month.
Here’s a round-up of the most popular web hosting services, with pros, cons, and things that stand out.
67-Point Ecommerce Design and Development Checklist

Content
Before launching your website, it’s extremely important to double-check your content for errors diligently. Your content says a lot about your business so make sure it supports your business values well. Here’s a quick content checklist to look at to make sure your content is good to go.
- Spelling is flawless.
- Grammar issues are fixed.
- No punctuation marks are missing.
- Proper capitalization is used.
- Paragraphs align well.
- Lists are formatted well.
- Headers (H1, H2, H3) are in their rightful places.
- Formatting is not sloppy.
- Consistency in the flow is implemented.
- No repetitive words or phrases are used.
- Images/video/audio display correctly at the pages.
- The right voice/tone is used.
- Copyright details are indicated visibly on the pages.
- Links to sources are included.
- Company contact details are clearly and correctly displayed.
- Images have appropriate alt texts.
Note, that you may need a contet management system that will help you securely create, update and manage all your content types.
Design

This must also be reviewed prior to site launch. Your website design should be accessible and jive well with your brand. Consider your target audience. Is your design appropriate for their age group? Also, does it display well in all types of desktops, laptops, tablets, and smartphones? A good responsive design not only looks good on any device, be it a mobile or a laptop, but fast-loading too. Here’s a list of things for you to review:
- Layout is responsive.
- Site is compatible with popular browsers.
- HTML or CSS codes are validated.
- Favicon is uploaded.
- App icons display well, especially on iOS mobile devices.
- Font choices look well together.
Functionality
There are times when forms and data stored don’t work as they should. To check for functionality, you want to take your time to look at the following:
- Forms are sending data correctly.
- Thank you page displays after hitting the “submit” button.
- Submitted data is being sent to the user’s email or phone number.
- All fields have corresponding labels.
- Links are working properly and set to “open in a new tab”.
- Social media icons are linked to correct pages and work with no problems.
- Feeds (social media, RSS, news) are displaying real-time.
- Company logo is linked to the site’s homepage.
- Pages are optimized for speed.
- 404 not found pages are created.
- Third party tools (eCommerce software, CRM, marketing extensions) is working well with the website.
- Video is functioning on all devices, you’re going to use videos, right?
Ecommerce SEO

After securing your website, the next step is to make it SEO-friendly. Search engine optimization determines how customers are going to find your website (inbound marketing). You should inspect the following:
- Keyword research includes informational and commercial content.
- Pages are titled uniquely (55 words or less).
- Unique meta descriptions are added in each page (140 characters or less).
- Metadata is complete for social media sharing.
- Metadata is free from spelling and grammatical errors.
- All images have alt tags.
- Website has a dynamic XML sitemap.
- XML sitemap is submitted to major search engines.
- URLs effectively show the website’s information architecture.
- Old URLs are redirected to 301 pages or 410 deleted.
- Rel=”noindex” is added on the right pages.
Analytics
Web analytics and reporting allows you, the owner, to frequently improve your website as you go forward. You can track what you’ve built by checking:
- Website analytics code is inserted in the website’s code.
- IP addresses are excluded from tracking (as desired).
- Sales funnels and goals are set up in the analytics tool.
- Your Google Analytics and Google Webmaster account are linked together.
- Your Google Analytics and Google Adwords account are linked together.
Data Backup
Data loss is one of the most ill-fated things a website owner has to deal with. The good news is you can always prevent data loss by following a few preventative steps:
- Round-the-clock monitoring scripts are in place.
- A backup copy of the final website is secured.
- Regular backup schedules are set automatically.
- Passwords and other credentials are stored securely.
- Files are combined in an organized manner.
- HTML, Javascript, SVG, and CSS files are resized to save space.
- Image files are compressed or optimized.
- Website has a caching strategy.
- Website has been tested for loading time.
- Page resources download one at a time.
- Script execution is paused when page is downloading.
- A page enhancement strategy is installed.
Hooray! Your site is live!
Before you celebrate, here are a few important pointers to look back into:
- Your content is shared on social media.
- Your long-term goals and objectives for the website are set.
- Your content strategy has been implemented.
- Rigorous testing of automated site features is executed.
- Accurate reporting tools are integrated into the website so you’d measure its progress.
Top X-Cart Ecommerce Developers

Tough moments would make you realize that eCommerce web development is not an easy business. Design, app integration, PCI compliance, security issues, hosting – there’s just too much to deal with and it can be quite a challenge to non-tech savvy website owners. If you’re such, here’s a list of X-Cart developers that will get your site up and running in no time.
Finestshops
When the going gets tough and your website can’t seem to run out of issues, Finestshops is here to help. Revel in 100% uptime guarantee by Rackspace, 24/7 proactive store performance monitoring, X-Cart optimized PCI certified cloud server, and free security updates; all provided by this trusted X-Cart developer.
MercuryMinds
Having 10+ years of experience in setup, designing, and developing eCommerce websites, MercuryMinds Technologies well-proved that they’re the right solution for every need after developing 500 X-Cart projects to date. This developer is virtually an all-arounder, accepting projects that involve installation and template design, custom web design, maintenance, version upgrade, security patches, X-Cart module installation, rates and payment gateway configuration, and shipping methods.
CFL Systems, Inc.
This versatile developer is the ultimate solution for startups and budget-challenged online businesses. Apart from being affordable, they stand true to their job; completing each project using their own employees (no outsourcing at all). What’s more, they won’t keep you waiting for several weeks and make sure that every task is done satisfactorily.
Smack Digital
This digital web development agency has helped numerous multi-million dollar businesses to establish their presence online. You can profit from their expertise and knowledge by purchasing pre-built X-Cart modules and select X-Cart development services.
MindCrackers Solution
Based in India, Mindcrackers Solution offers highly qualitative, timely delivered and cost-effective solutions to X-Cart clients. Some of the services they excel in providing are website design, application development, search engine optimization, domain registration, web hosting and website maintenance services.
The xCart Store
Packed with professional designers and programmers, The xCart Store is dedicated to developing the best commercial X-Cart modules, templates, and services. They can help you do a lot of web dev tasks, including custom programming, module installation, template development, skin customization, x-cart hosting, store migration and X-Cart version control.
Xcart Creation
X-Cart store owners need not worry about design customization, X-Cart installation, X-Cart template design and/or integration, maintenance, X-Cart security patches, script upgrades, X-Cart module installation, search engine optimization, shipping, taxes and payment integration and other X-cart services, because Xcart Creation got it all covered.
Kosmos Central
Started in 2001, Kosmos Central has built and designed hundreds of online stores and applications that support a variety of business needs. This full-service web dev firm offers a wide range of valuable services, including web design, development, integration, and support.
NeT4gains
This India-based web developer has over 5 years of experience in developing X-Cart based eCommerce websites. Their highly competent team deals with X-Cart development, site modification, and maintenance.
Just X-Cart Australia
For over 10 years, Just X-Cart Australia has been providing perfect solutions to businesses that use X-Cart. Not only a developer, this firm is also an authorized online shopping cart reseller and Australia’s one and only X-Cart recommended hosting provider. Contact them for design, setup, training, support and other services your website needs.
Over To You
This guide clearly states that eCommerce website development requires more than just basic coding knowledge. It necessitates specialized web development strategies, especially when working on stuff like security encryption, shopping cart integration, and payment optimization. Considering these pointers in mind will guarantee that customers will get the best shopping experience and more chances of them revisiting your site.
Put Your Plans For Web Design And Development Into Action
Whether it’s a quick fix or a global omni-channel project, we’ve got all the bricks you need to build a robust online business
- Tried and true development process. Honed to perfection quality assurance procedure, carried out on our testing servers, is here to provide you with few to zero bugs.
- Seamless upgrades. Thanks to modular architecture, upgrade process is still a breeze even for heavily-customized stores.
- Close-knit team of experts. Equipped with a bundle of valuable knowledge about eCommerce development, they won’t miss your deadline or add more bugs than they have fixed.
- Flexible team and timeframes. Whether you are on a budget or a tight schedule, or both, no problem — we’ll do everything to create the pleasurable user experience.
- Comfy methods of communication. Helpdesk, email, phone, live chat, Skype, or Slack — you are the one who chooses the most comfortable place to discuss your ideas.
or discuss your ideas right now with our custom development guru at 1-800-657-7957
Want to See Your Store in Action?
We’ll connect you with an eCommerce expert who can show you the unique features that X-Cart can add to your online store.
Thank YOU!
We’ll get in touch with you shortly to discuss your project.
About the author