40+ Best Courses and Blogs To Study Web Development From Scratch
Web development isn’t always easy. There are virtually countless details to consider. The bright side? The more you create, the more you get to learn stuff.
The internet is a fantastic resource for web development courses. Established developers share their knowledge on web development blogs. With so many blogs out there, it’s hard to keep up.
We’ve narrowed them to a list of the 40 best courses and blogs to learn web programming and development. If you’re an e-commerce web developer, you’ll find the best resources below. You should also check out our guide to becoming a freelance web developer.
AppendTo

AppendTo is an online development course provider. Since their founding in 2003, they have trained 50,000+ developers. You’ll gain hands-on knowledge on various framework. Industry recognized experts teach the classes. The experts also contribute to open source projects.
Bloc.io

Whether you’re a web developer, software developer, or a web designer, you can hone your skills with Bloc.io’s structured online programs. There are computer science fundamentals courses. You can improve your skills in Rails, Front-end Development, Back-end Development, and other areas as well.
CareerFoundry

Contact: Raffaela Rein
Twitter: @raffaelarein
LinkedIn: raffaelarein
CareerFoundry offers paid one-on-one mentoring for web designers and developers. Mentoring is provided by industry and student experts. You’ll get support and career advice for placement and interview preparation from tech career specialists. CareerFoundry guarantees landing a job 6 months after training and mentorship, or your money back.
Envato Tuts+

Envato Tuts+ supports thousands of people across the globe to learn creative and technical skills. They mentor in business,, coding, web design, and many other topics. The website has 1,050+ video tutorials and short courses. These are great for people who want to strengthen creative and technical skill.
Codecademy

Contact: Ashley Hockney
Twitter: @ashleyhockney
Codeacademy wants to build the best learning experience for web developers. It’s one of the best places to learn how to code. Learn Javascript, HTML, and more. Industry icons such as Union Square Ventures back their courses.
CodeCondo

CodeCondo is for developers, designers, and business people. It brings extensive amounts of information on various subjects. It makes content easy to understand but maintains quality. Topics include writing, WordPress, web development, and web design.
Coder Camps

Contact: Jamie Williams
Twitter: @JamieCoderCamps
LinkedIn: Jamie Williams
Coder Camps lets you be a coder. It gives you lifetime access to courses, events, career services and more for FREE. Most courses help students land a career in software development. Learn with coding boot camps and online tutorials. You can get career placement support, too.
Coding Dojo

Coding Dojo is the only coding boot camp to teach three full technology courses in a 14-week program. Over the years, the boot camp has helped people of all skill levels land their dream career.
CSS-Tricks

Contact: Chris Coyier
Twitter: @chriscoyier
Instagram: chriscoyier
If you need an introduction to CSS, look no further than CSS Tricks. CSS Tricks gives out beneficial information about all things web development and design. They post self-help articles, snippets, forums, guides, and jobs for developers of all levels. Chris Coyier, a writer and web designer, founded CSS Tricks.
Allwebco Design Corporation

Allwebco holds a complete compilation of HTML website templates. Often, these templates boast multiple pages. Find integrated video, photo galleries, contact forms, responsive templates, and more.
DerickBailey.com

Google Plus: +derickbailey
Twitter: @derickbailey
Derick Bailey is an entrepreneur, software developer, writer, blogger, and speaker. He owns WatchMeCode.net, where you can learn JavaScript. He’s worked as a professional software developer and coder since the 1980s.
Don’t Fear the Internet

Contact: Jessica Hische
Twitter: @jessicahische
Instagram: jessicahische
Don’t Fear the Internet is a great resource for beginners learning HTML and CSS. It’s geared toward people looking to improve their website’s visual appeal. The website showcases short tutorial videos. They demonstrate how to recreate the CSS layout of a basic WordPress blog. You learn to tweak the CSS, HTML, or PHP to match your aesthetic.
General Assembly

Twitter: @ga
LinkedIn: General Assembly
General Assembly offers both in-person and online mentoring for web developers, designers, and other digital professionals. They have 20 campuses in six countries.
Hack Reactor

Facebook: @hackreactor
Twitter: @hackreactor
Hack Reactor is a great place to get your degree in Computer Science and Software Engineering. You can attend in-person or online. You can build your foundation, gain lifelong skills, or change careers to coding.
HowToCode.io

Twitter: @_howtocode
LinkedIn: Robert Guss
How to Code offers a free coding curriculum. The site gives you self-taught resources to become a professional web developer. It’s presented in a curriculum format, so you don’t have to waste money on expensive classes.
WHATWG

WHATWG provides documentation for developers who want to learn HTML5. The letters stand for Web Hypertext Application Technology Working Group. It is a community of developers who want to improve HTML and other related markup languages.
John Papa

Contact: John Papa
Twitter: @John_Papa
John Papa is a Google Developer Expert and Microsoft Regional Director who knows his way around web technologies. His blog is packed with self-help web development articles and helpful videos for developing apps and websites using AZDev, Azure CLI, JavaScript, Angular, MongoDB, Mongoose, Node.JS, CosmosDB, Mean.JS, and Express.JS.
Learn to Code HTML & CSS

Contact: Shay Howe
Twitter: @shayhowe
LinkedIn: Shay Howe
Learn to Code HTML & CSS’ ultimate goal is to teach people how to develop beautiful and responsive websites through clear, organized, and interactive tutorials. The website covers a variety of web design and development topics for developers of all skill levels.
Learn to Program

Contact: Mark Lassoff
Twitter: @mlassoff
LinkedIn: Mark Lassoff
Learn to Program lets you be a programmer in only 20 weeks. Their bootcamp includes a live mentoring session with an expert. After so, you can then become a certified professional developer by taking one of many IT certifications based on your skill set.
Noble Desktop

Noble Desktop uses the “learn then practice” method. This improves student learning and retention. Noble boasts a team of professionals who bring on-the-job experience to the development environment/classroom.
Paulund

Contact: Paulund Underwood
Twitter: @paulund
Paulund’s blog covers several web design and development topics. Browse for easy-to-follow tutorials, tons of excellent resources, and quick downloadables.
The Pragmatic Studio

Learning web development with ease. Learn or improve your Ruby, Ruby on Rails, Elixir, and Elm coding skill.
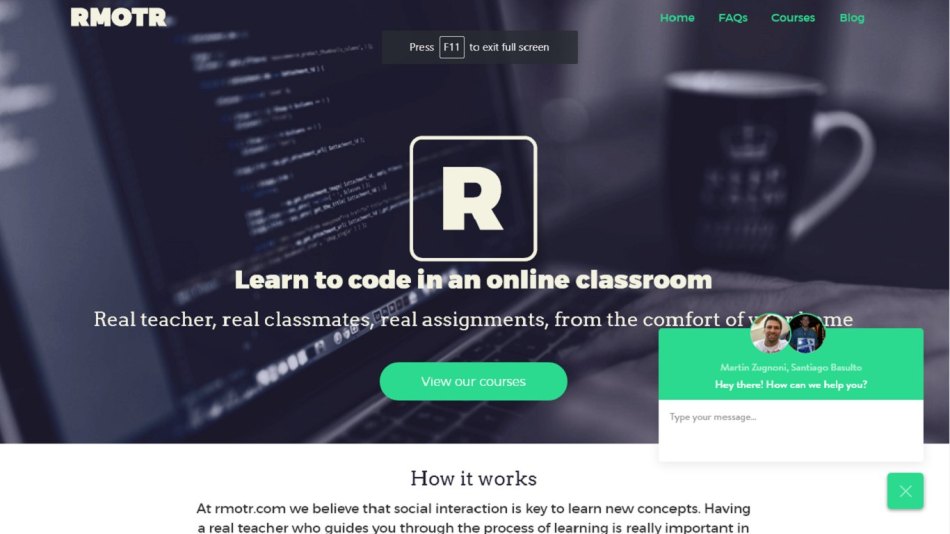
Rmotr

Rmotr uses social interaction to introduce new concepts to students. Real teachers hold classes together with real classmates in an online-based program. Schedules are predefined each week for dedicated learning.
SitePoint

Contact: Joel Falconer
Twitter: @jfalconer
SitePoint shares knowledge and educates others on internet technologies. Look around SitePoint to learn new stuff about Javascript, HTML, CSS, Ruby, PHP, Design & UX, WordPress, and more.
Smashing Magazine

Contact: Siobhan Mckeown
Twitter: @siobhanpmckeown
Smashing Magazine brings helpful information to web designers and developers. Subscribe to Smashing Magazine to keep track of the latest trends and strategies in web development.
Treehouse

Contact: Faye Bridge
Twitter: @fayebridge
Treehouse is a great place to get started if you’re trying become a developer from scratch. You can use robust developer tools to strengthen your skill. Treehouse covers a wide variety of topics such as HTML/CSS, Python, PHP, WordPress, and more.
FireHose

Contact: JakeAbrams
Twitter: @kejabrams
Get started with your career in software development through Firehose’s comprehensive and customized curriculum. Even for newbies, the courses are designed to tickle the brain, develop web applications, and solve problems like a certified software engineer. The website also hosts a worldwide student support community, where you can ask for support and mentorship from real-life software experts.
The Hipper Element

Contact: Joel Marsh
Twitter: @JoelMarsh
The Hipper Element is a blog run by Joel Marsh, a published writer/art director/UX designer. He classifies his website as a “blogazine” containing all things art and science of design, user experience (UX), human behavior, and so much more.
He has also written a book on UX “UX for Beginners: A Crash Course in 100 Short Lessons“
The Odin Project

Learn everything you need to build websites. You’ll get blog posts, videos, and tutorials. Work with other students to build your first website. Connect and share ideas with people all over the globe.
Thinkful

Contact: Emma Holland
Twitter: @echolland281
Thinkful believes in the power of one-on-one mentoring. Students can learn web development, data science, and more. They also provide corporate training for companies. They will give student reviews to those working towards certification.
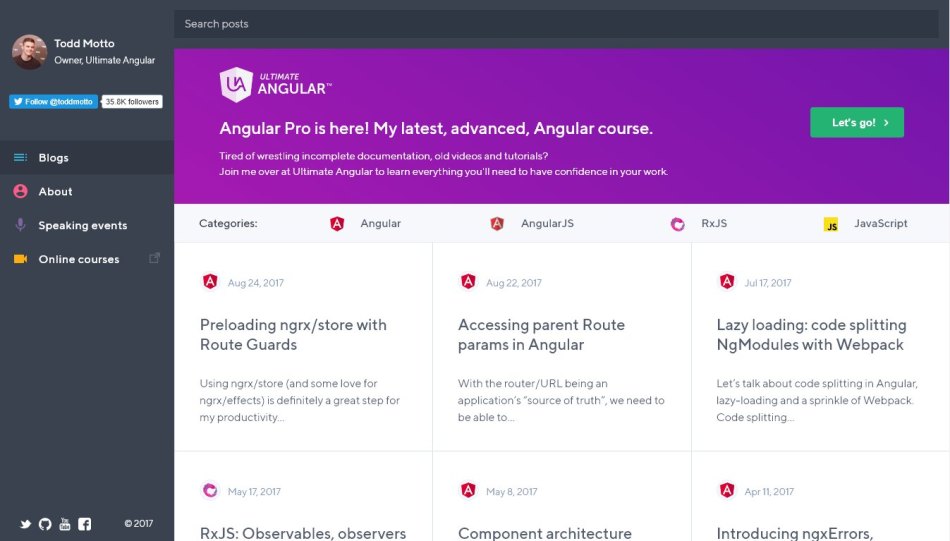
Todd Motto

Contact: Todd Motto
Facebook: @toddmottoblog
Twitter: @toddmotto
Todd Motto is a front-end engineer who teaches developers how to become Angular experts. Use his site to improve your Angular and JavaScript skills.
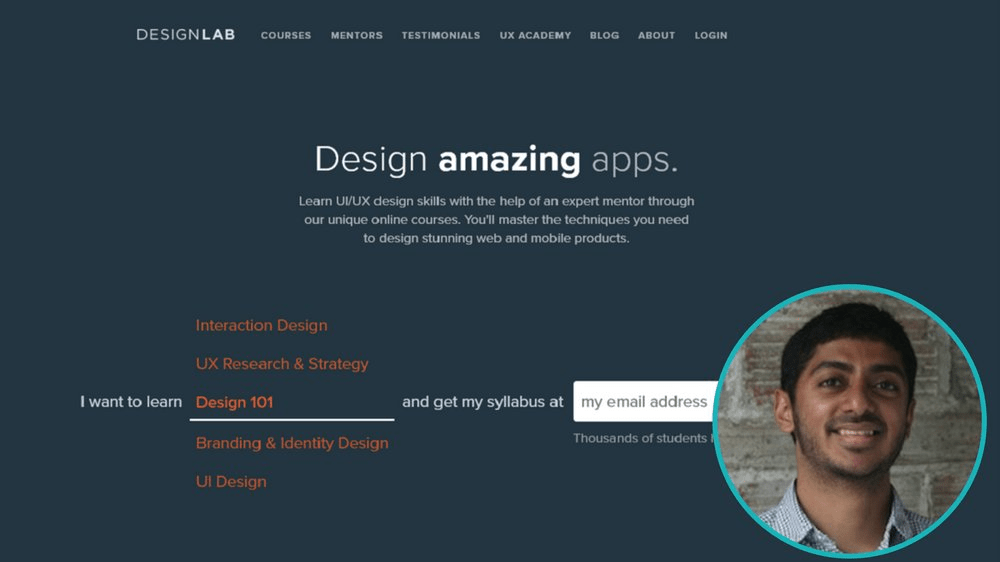
Design Lab

Contact: Harish Venkatesan
Twitter: @hv23
Design Lab is a mentor-led, online education. The main goal is to empower web creators through the newest design tools. Along the way, you create products and services that others may find useful.
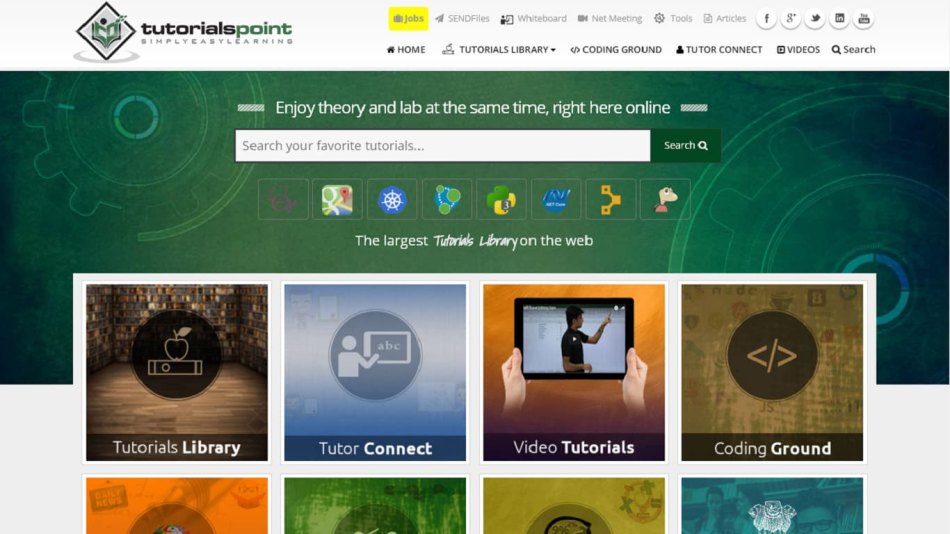
Tutorials Point

Tutorials Point provides a variety of online content. They allow readers to learn new skills at their own pace. Find academic materials, web and mobile development tutorials, and more.
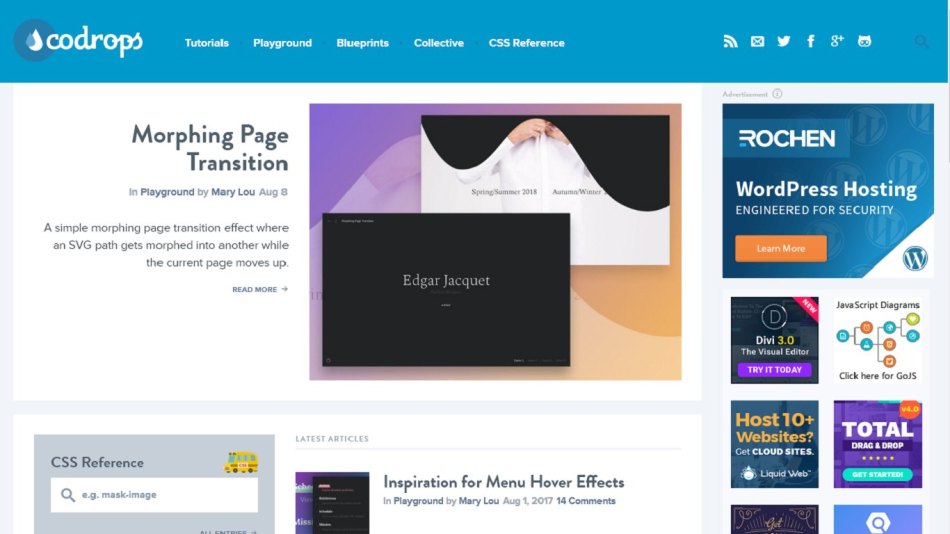
Codrops

Codrops is a web design and development blog that produces written materials and tutorials about the latest web trends, techniques, and new possibilities. The team is devoted to providing useful, inspiring and innovative content without asking for any membership or subscription fee.
Vanseo Design

Contact: Steven Bradley
Twitter: @vangogh
LinkedIn: Steven Bradley
Owned by Steven Bradley, Vanseo Design holds countless articles about web design, web development, and other topics concerning web technologies. Steven has also authored two books about web design and development entitled “Design and Fundamentals” and “CSS Animations and Transitions for the Modern Web”.
Viking Code School

Viking Code School lets you choose between two mentoring options: (1) immersive learning that allows you to join in for free and pay only when you’re hired and (2) flex that entitles you to a one-on-one mentoring on your preferred schedule.
W3Schools

One of the largest websites that offer free web development tutorials is W3Schools. The great thing about this website is that they not only compile massive step-by-step tutorials for building webpages, they also let you apply what you’ve learned directly via a notepad-like text box. With tons of Javascript library and other code examples, coding HTML and CSS, JavaScript, and other programming languages is made pretty easy by W3Schools.
Webucator

Contact: Dave Dunn
Twitter: @davdunn
If you’re eager enough to start a career in web design and development, Webucator has plenty of options for you. Currently, it enables you to choose whether you like a live online training, private training, self-paced, or enterprise level solutions. From Adobe to Database applications, there’s plenty of useful stuff to learn here.
Code School

Contact: Jon Friskics
Twitter: @jonfriskics
CodeSchool offers bunches of career paths for web design and development aspirants.If you’re looking to learn Ruby, .NET, iOS, Database management, PHP, Phyton, and Git, this website has all these covered. Most online courses are paid, but they also include the ones that are free.
Web development may be hard, but finding tools or courses to act as basic building blocks of learning and help you land that dream career is actually pretty easy. Best of all, most of them are free!
Did you enjoy this post? Feel free to share this list with your developer or designer wanna-be friends. Ready to build an ecommerce website? Give our developer friendly platform a try.
About the author