A Comprehensive Guide on How to Successfully Implement UX and UI Design in Your eCommerce Platform
Did you know that 88% of online shoppers are less likely to return to the website if it doesn’t provide them with a satisfying user experience? Basically, the whole process boils down to the two things: UX and UI.
Though these two terms are often used interchangeably, they refer to and address completely different issues.
To make it easier for you to differentiate the two notions, we’ve leveraged our best resources and organized them into subtopics. Basically, we’ve done the homework for you, so there’s no need to scour the internet for UX & UI design tutorials.
Ready to explore the meanders? Dive right in!
What Is UX?
According to Coursera, user experience (UX) is a human-first approach to eCommerce website design and development with a focus on the full experience from the user’s first touch-point to the very checkout.
The key storyline there with design as a whole is customers want to know that they can do whatever they want.
What Is UI?
User Interface (UI) amounts to the combination of color palettes, buttons, typography, animation, and imagery that you interact with when using a website, app, or other electronic devices. The main focus here is on the visual touchpoints that allow users to interact with a product.
What Is the Difference Between The Two?
User experience (or UX) outlines how users feel about the interactions they have with the product they’re using, while user interface (or UI) is a place where the communication between humans and machines is manifested.
Why You Should Take UX & UI Seriously as a Business Owner
eCommerce websites have to be unique to attract potential shoppers. However, your goal as a business owner goes far beyond customer acquisition—keeping newcomers engaged is another essential component of successful businesses. Here’s how the whole process looks like:
- Attracting website viewers to your online store;
- Giving your audience a reason to take the desired action;
- Ensuring that they keep coming back.
The key to creating the unique personalized experience for your shoppers lies through UX and UI. In a nutshell, the concept refers to the process of creating a website design that delivers a great experience, from the content you publish to the toggles you select.
Everything is connected and related to making this visit unique and turning a one-time customer to a recurring client and visitor.
7 Steps You Should Take to Improve Your eCommerce Website’s UX
Finding an experienced UX/UI designer is a vital part of the full product design process. They should be able to handle the business processes like interpreting data, wireframing, and prototyping. Communicativity, the ability to solve problems on the go, and flexibility are also important points to highlight when choosing a design team for your business.
With X-Cart, you don’t have to go any further as we have an in-house design team ready to assist you with anything that’s up your mind. Whether you need to customize a complex feature from scratch or change the style of your storefront elements just a little bit, anything is possible.
We have in-house support that can help with minor adaptations and changes. And we have the entire design team who is more than happy to provide completely customized tailored design and even custom features.
The first and most important step in UX/UI design is to understand your target audience and align their needs with the company’s business objectives.
Apart from leveraging web design software tools, every UX designer’s work includes several other considerations.
1. Do the UX research
As a business owner, you know quite well who your consumers are, where they are from, and what they need from you. If you don’t, you need to regularly conduct UX research and analyze the behavior of your users. This will give you the full picture of the needs and goals you should set to promote your brand online.
Erin Sanders, one of the senior interaction designers and design researchers at Smashing Magazine, has come up with a five-step guideline of conducting user research:
- Objectives. What are the knowledge gaps that we need to fill?
- Hypotheses. What are our assumptions regarding the needs of our users?
- Methods. What are the ways that we are going to use to fill the gaps in our knowledge?
- Conduct. Getting down to the actual research process.
- Synthesis. Making sense of the gathered data and drawing conclusions.
2. Define Your Design Persona
Defining a buyer persona is essential for the success of the products and services you sell. However, do you know that there is such a thing as a design persona? As opposed to the regular buyer persona that is focused on buyers’ goals and preferences, a design persona describes the way a user interacts with graphical user interfaces. Besides uncovering what users need, the design persona also focuses on the users’ weak points.
3. Create a Design Scenario
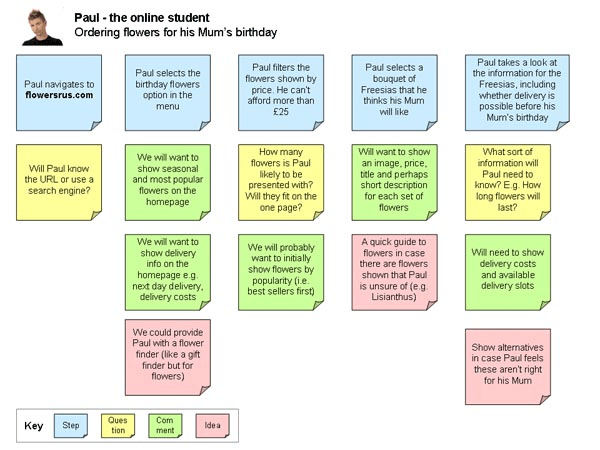
Yes, you read that right, design scenario. The basic definition of a scenario is a story about your web store visitors using the interface as a means to complete a specific task or meet a particular goal. The overall user’s experience, in other words, is included in the entire pictured scenario. In their fundamental form, scenarios should outline “who,” “what,” “where,” “when,” “why,” and “how.” Both the context and the goals of the user are highly relevant.

4. Wireframes, Mockups, and Interaction Prototypes
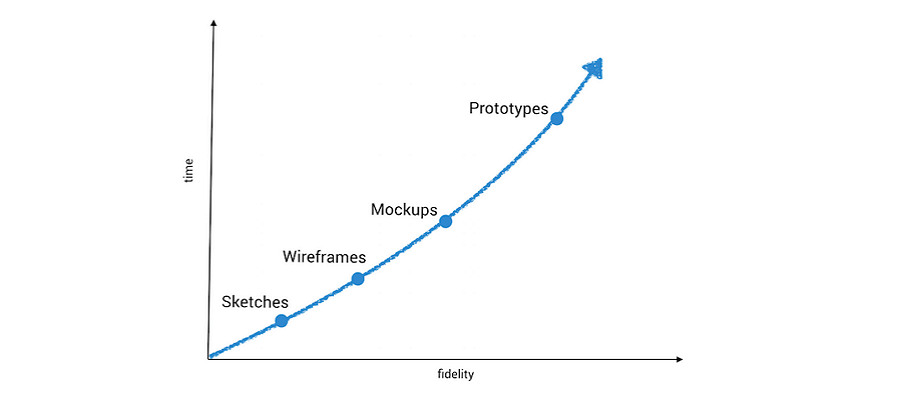
If you reached the fourth step in the design process, you already know the user requirements that the design needs to address, so now it’s time for user testing. There are four types of visual representation that you should know:

- UX sketches are characterized by the minimal level of detail, colors and style.
- Wireframes enable you to explore different design approaches to see what the best solution is, thereby establishing the design’s basic visual representation. However, the fidelity of wireframes is low, involves minimum interaction, and serves to outline the layouts and structures, creating a prototype.
- Mockups are a static representation of content and functions. Unlike wireframes, mockups look like a finished product and, compared to prototypes, are not interactive or clickable.
- Prototypes are a more visual representation of your product. Usually developed early on in the product development process, prototypes enable you to identify and fix any problems, saving you a lot of money in the long run. They have high fidelity and resemble a more finished product. A prototype is an excellent tool to test the product’s interface and interactions.
5. User Interface (UI) Design
This is a point where UX design is combined with UI design. -Finally!!- At this stage, the mockups are converted into prototypes that include the final typography, colors, and imagery. The focus here is on the look & feel, showing exactly how the design will look once it’s developed.
UX design focus:
- App structure
- Functionality
- User journey
UI design focus:
- Icons & visual style
- Design systems
- Production
How do UI and UX overlap with each other?
- User research
- Discovery
- Layout & interaction design
- User testing
6. Design Implementation
The main mission of the UI designer at this stage would be to take care of the interactive elements on the eCommerce site and make sure the online store is displayed beautifully on different devices.
Responsive design is essential, not just for users convenience, but for SEO as well. You need your users to navigate easily in your store. There are lots of teeny tiny design add-ons like many related ones, dropdowns, pop-ups. Lots of these small things make us beautiful and unique.
Unlike Shopify and Shopify Plus that have their own ‘language’, the X-Cart shopping cart platform is built with PHP and allows you to easily customize your online store to your unique business needs. Also, you don’t have to worry about the maintenance or hire a third-party developer (which is rather pricey, to the point!) — there’s an in-house team of developers in X-Cart ready to help you code any custom feature from scratch or customize the existing functionality.
7. Usability Testing
With the visual design in place, the product’s usability should be tested by participants who match the user personas. Beta testing and a subsequent survey among testers is needed to determine the weak spots of your online store interface, giving you the opportunity to correct the flaws promptly.
The testing process is executed the following way:
- Get the designs/mockups ready
- Create a prototype
- Share with you team to get feedback
- Refine prototype
- Send prototype for user testing
- Analyze, iterate
- Hand-off to a developer
Understanding your buyer persona and following the aforecited plan by the book—from research to design to testing to implementation—should help you improve the UX/UI of your eCommerce website and make your visitors stick around a little longer.
Keep the Customer Happy
The user experience design is pivotal to an eCommerce website’s success in the competitive market. Now that we’ve laid the basics of this concept, you can focus on developing an appealing, easy-to-use, and efficient website that will meet your users’ needs on all levels. The user-centric processes outlined here will help you boost your website’s performance, ensure customer satisfaction and loyalty.
About the author