40+ Best Web Development Tools That Improve Productivity
Looking for the best web development tools to revamp your eCommerce site? Or maybe you want to learn web development and the top tools available.
We’ve got you covered. We evaluated 300 website tools and figured out the top web developer tools based on reviews, site ranking, and value overall.
We’ve also categorized them based on tool application type. This way, you, as the site owner or developer, can find the ones that meet the demands of the domain/s you are developing.
But before we spill the contenders in our extensive list, let’s learn a thing or two about these tools, shall we?
The world of web development tools is constantly moving. This is why web developers need to be ardent and up to date of the latest tools that can improve workflow and unleash new possibilities.
Why do these tools matter?
Web development tools help you deliver your killer app or ecommerce site faster. When building a website, they enable you to test scripts, debug codes, and organize your tasks, so you’re sure they are done within the specified timeframe.
Depending on the type of web development software or application, development and testing tools make data programming, client liaison addition, network security setup, web server configuration, social network linking, eCommerce software integration, and web development tasks easier and more manageable.
While we can’t include every single tool there is, we made sure that our list contains essential tools for frontend and backend website development.
The Best Tools for Web Design

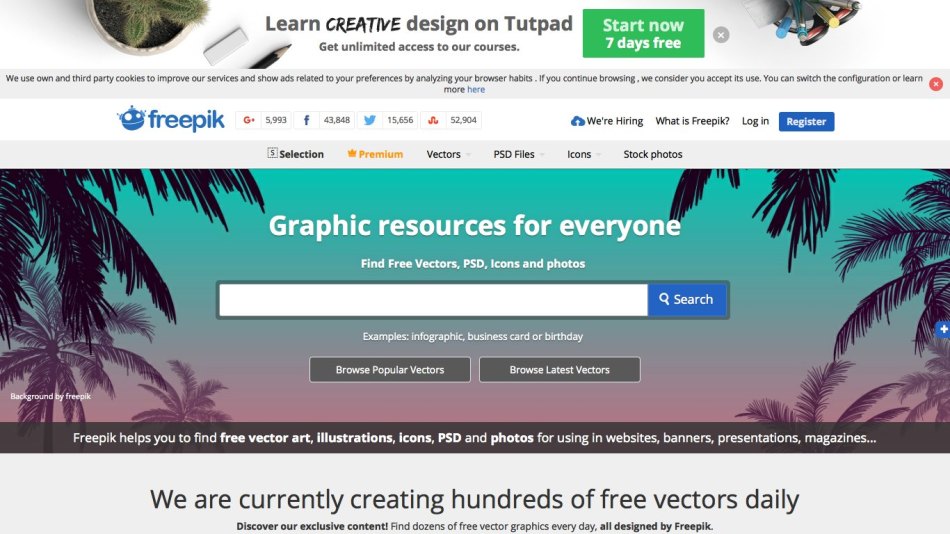
Freepik
If you’re on the lookout for top quality PSDs, vectors, icons, and stock photos for your website, Freepik holds an immense compilation of images that you can use.
The graphic resource website started as a free image directory. Three years later, they begin producing their own content. Also, they started offering free images for commercial use, but with attribution to the source. Users have the option to remove the photo attribution by upgrading to Premium.
Presently, they no longer index images from other sources. However, the ones uploaded in their database are still available for use. Monthly and annual subscriptions grant you access to 318,000 selection resources without crediting the author. What’s more, you’d get access to 41,700 premium resources that are exclusive only paid subscribers.
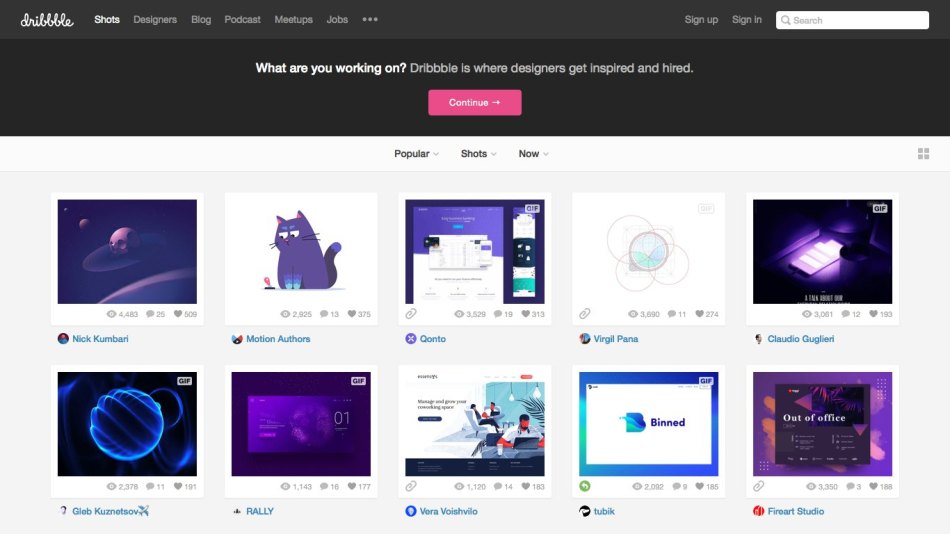
Dribble

This tool combines the best of social media and networking. Simply put, Dribble is like Twitter for visual artists. The sharing starts in the development community when an artist uploads their creation (images, icons, logos, or other visuals). The followers will be able to see them, and then comment or share related images of their own work. But the site is not just about idea-sharing, it can even help you land a job.
For new designers, Dribble offers a unique drafting system that aims to make the images more stunning and relevant. However, uploads are limited to only 24 images a month.
InVision

InVision is a prototyping app created by designers for fellow designers. With this tool, you can quickly design interactive mockups for your website. When done, you can share your designs with teammates or clients with ease.
What’s good about InVision is that it allows for hassle-free presentation of your work. In fact, it’s much more effective than sending screenshots or sample files. In addition, team members can leave comments and specifically point the section of the mockup that needs revision.
Icons8

Icons make feature lists and other text blocks come alive. When you run out of icons to use, Icons8’s icon pack for Windows and Macintosh is here to the rescue. All of their icons are free to use, however, without a license, you’re required to link to Icons8 on your website and other places you use the icons in.
Icons8 offers various licenses with different features. Depending on the license you paid for, you’d get vector icons, custom icons, PSD files, or other file types.
Google Fonts

The thing with standard web fonts is that they are boring and pretty limited. Using these, you’d have to limit your typographical creativity to standard typefaces. You can always use CSS3 to change your fonts manually; however, licensing can be a pain so it’s not really a good idea to manually embed fonts.
Enter Google Fonts. It’s actually a lot like other font applications, but with more options on available fonts. As of this writing, there are 821 font families in its library. That’s a lot of free options to use!
Marvel

The Marvel app allows you and your team to do three crucial things: design, prototype, and collaborate. With this tool, you can use your creativity to design an app and easily share them on a mobile device.
You can also import images from other sources, even the ones you’ve sketched on paper. You don’t even need to be a computer programmer to do all these!
The Best Tools for Project Management
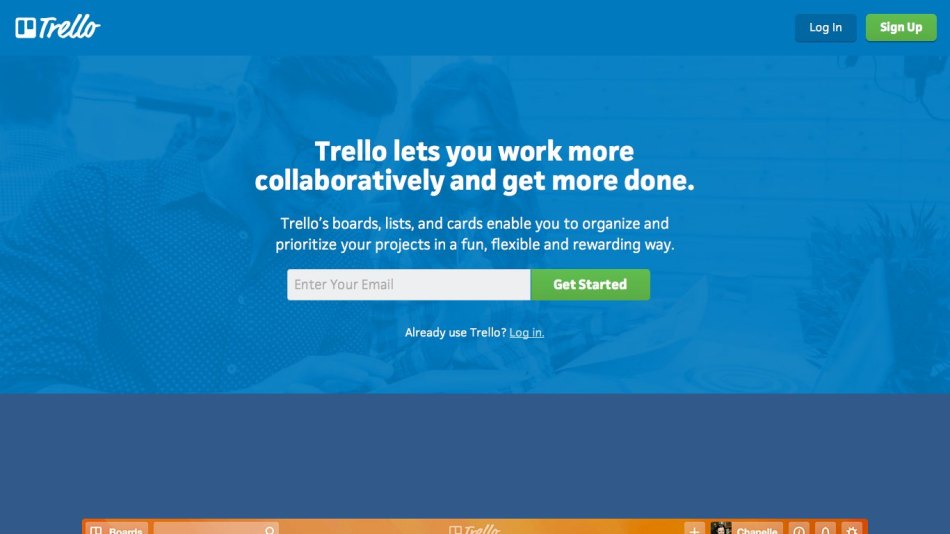
Trello

Work more, collaborate more, and do more – Trello’s web-based project management tool that enables you to do just that. How exactly it does so?
Inside the app are Trello boards, where you can lay out your tasks (called “lists”) to get a bird’s eye view of the whole thing. You can create as many boards as you want, by the way. Within the lists are cards seen as little boxes with white background. These cards may contain images, checklists, attachments, deadlines, labels, and discussion comments from others you share the list with.
Think of your cards as sticky notes. But the fact that they are digital gives you more advantages knowing that they are shareable, searchable, and can be set with reminders. Can’t access Trello? You can also create cards using your email.
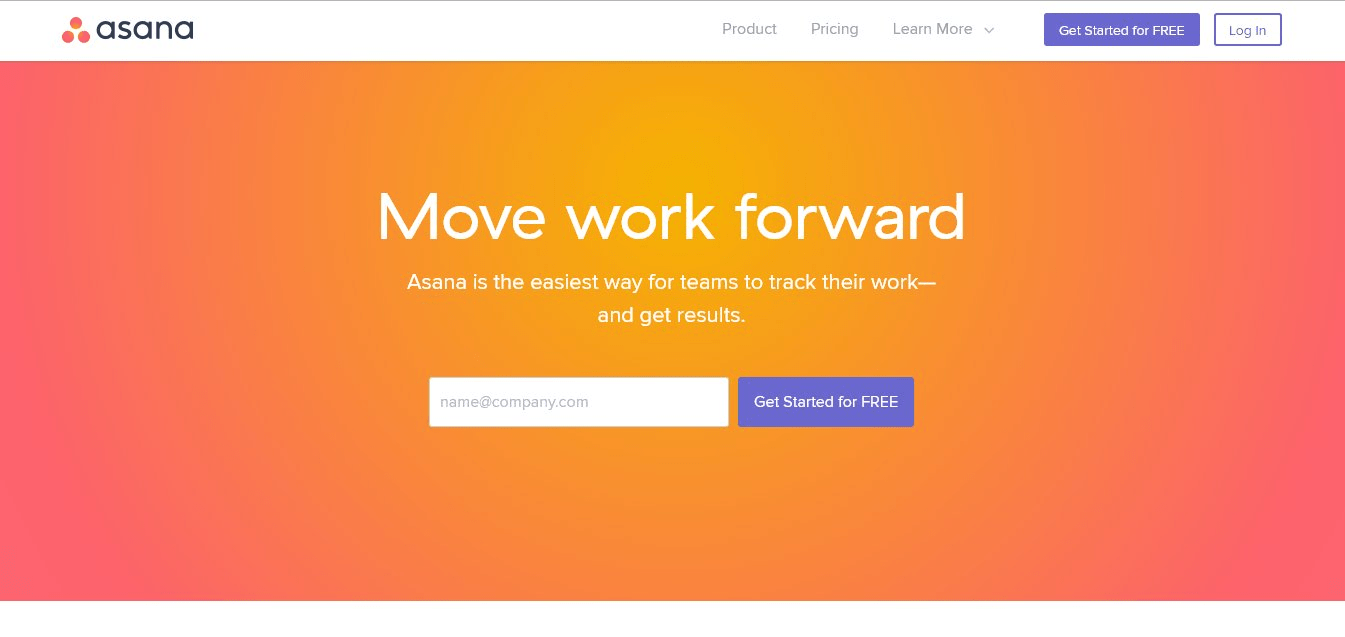
Asana

When it comes to boosting creativity, web designers and developers love Asana because of multiple good reasons. This web-based tool (also available in mobile) tracks daily tasks, while giving team members a more productive avenue for monitoring status of projects. Other project management tools include billing or activity reports, but Asana is different. It’s more of a flexible workflow management tool that can bend to your team requirements.
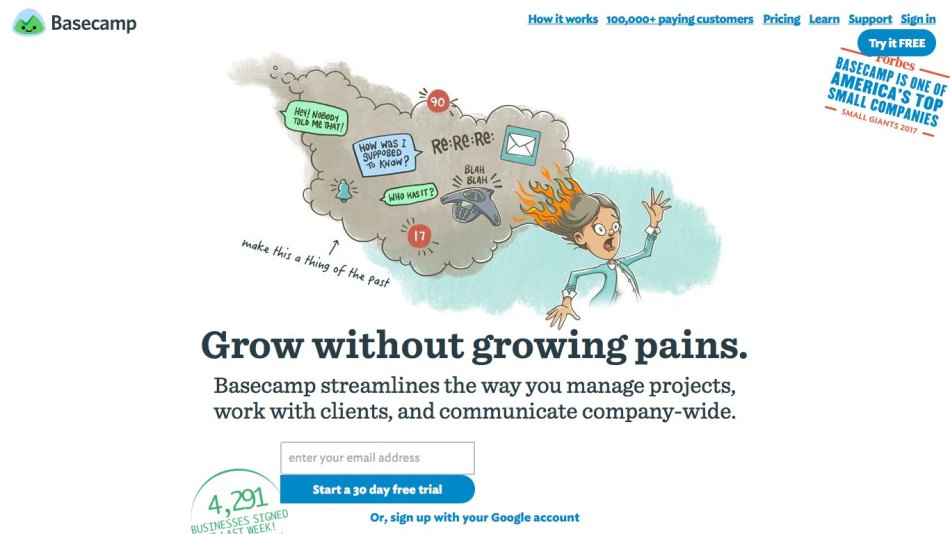
Basecamp

Probably the most popular project management tool these days is Basecamp. It’s currently used by a lot of web agencies for managing projects, assigning tasks, and collaborating with people involved.
What makes it so popular? It’s simple, has beautifully-clean design, and proved to be good at what it does – providing a productivity area for sharing ideas, finding files, managing user permissions, and restoring deleted items.
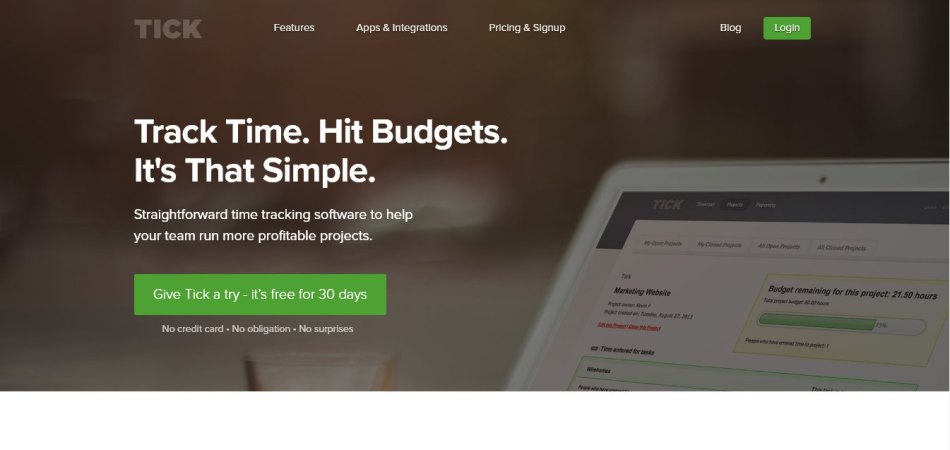
Tick

With Tick, time-tracking is pretty straightforward for clients and businesses. Employees just have to add time spent on a particular task. This time tracking tool is extra handy for both backend and frontend developers because it allows you to track your time vs the time you expect a time to take.
When a workday or workweek is done, the client can download simple menus and reports, which can be filtered per client or project name. Tick also allows you to view status bars of each client or project for you to quickly see the time spent and how much of it remains.
To find more information, check out the Best Project Management Software list. Reviews are included, too.
The Best Tools for Website Development
GitHub

Built exclusively for web developers, GitHub provides a collaborative community for more than 22 million web developers across the globe.
At the heart of this version control systems is Git, an open source project started by Linus Torvalds, the creator of Linux operating system. Git stores and manages revision of projects developed by GitHub members. Though the tool is usually used for codes, you can also use it for managing other file types such as Word documents, as long as size doesn’t exceed 25MB per file.
jQuery

Using JavaScript but having a hard time in coding? What you need is jQuery, an extremely lightweight, write-less-do-more JavaScript library. It makes using JS much easier by taking a lot of tasks that need too many lines of codes to get the job done. It later combines the methods into a line of code, so writing is much simpler and time-saving.
jQuery’s outstanding features include HTML/DOM manipulation, CSS manipulation, HTML event methods, effects and animations, AJAX, and JavaScript utilities.
Foundation

Known as the first biggest front-end framework in the world, Foundation has improved a lot since the first version. The latest update, Foundation 6, brings a heavy overhaul of its web application frameworks. It’s now made smaller, easier to use, with faster loading time, and better in all aspects in general.
Foundation lets you do heaps of things related to responsive grid, HTML and CSS. You can modify typography, buttons, forms, navigation and other UI elements and optional functionality through JavaScript extensions.
UIKit

For iOS app developers, UIKit is a frequently used framework. They use it to define the core components of an iOS application, including navigation controllers, labels, buttons, as well as table views.
In developers’ terms, UIKit defines classes, functions, protocols, constants, and data types. It also increases functionality to different Foundation classes like NSObject, NSValue and NSString using Objective-C categories. These categories offer a more convenient way to add extra methods, without having to do subclassing.
It’s also super lightweight, allowing you to effortlessly develop fast and powerful web interfaces.
AngularJS

Simplification – this is the core goal of AngularJS, a JavaScript framework packed with all the relevant features for UX designers. These include 2-way data bindings, controller, expressions (for binding data to HTML) $Scope (for handling variable dependency and global variables) and Directives (for extending HTML attributes).
So should you use AngularJS on your site? Yes, if you’re building a single-page application and you want it to provide a sleek desktop-like user experience.
EmberJS

Originally called SproutCore MVC framework, EmberJS is an open source JavaScript framework used to build client-side JavaScript applications. It does so by giving a full solution that contains application flow and data management.
Why is it essential? One reason is it provides binding syntax using HTMLBars template engine, a superset of Handerlbars templating engine. Another is it gives Glimmer rendering engine to increase rendering speed. Developers also use it to add a Command Line Interface utility that mixes Ember patterns into the development process. EmberJS also supports the data binding to create the link between two properties.
Meteor

If you’re developing a web app or planning to, you definitely want to try using Meteor, a full-feature JavaScript framework packed with a selection of packages and libraries. It makes prototyping applications easier by providing flexible solutions and requiring less code. And with less code comes higher quality, fewer bugs, and more stable finished product.
Laravel

For PHP developers, Laravel makes it incredibly easy to get started. The framework is brimming with features and capabilities essential for PHP development, and it works pretty well with popular web browsers and search engines to give website visitors a comprehensive view.
Laravel boasts a modular packaging system with a dedicated dependency manager. With this framework, you’d have different ways to relational databases through Routing. In addition, there are utilities in it that aid in maintenance and application deployment. Authentication is also pretty easy, providing a simple and easy to use interface that developers can enjoy.
Symfony

Yet another popular PHP MVC framework in our list is Symfony. Installing and configuring this enterprise-level web application is pretty basic. Plus, you’d save a lot of time doing general development jobs such as creating models, directing traffic, debugging applications, and rendering content.
Why would you want to use Symfony? One reason is that it offers limitless extensibility. It has no restrictions on how your app should function. Another is it has blazing fast performance, thanks to its small footprint. With Symfony, you’d quickly develop and scale your apps, rest assured that they’ll remain permanent and stable in your extra-solid app development platform.
CakePHP

Want a free tool to boost your development speed?Use CakePHP’s open source framework. Once installed, the user can generate and customize codes, validate forms, upload images, and check for database persistence. There are no complicated configurations needed, simply setup your database and you’re good to go!
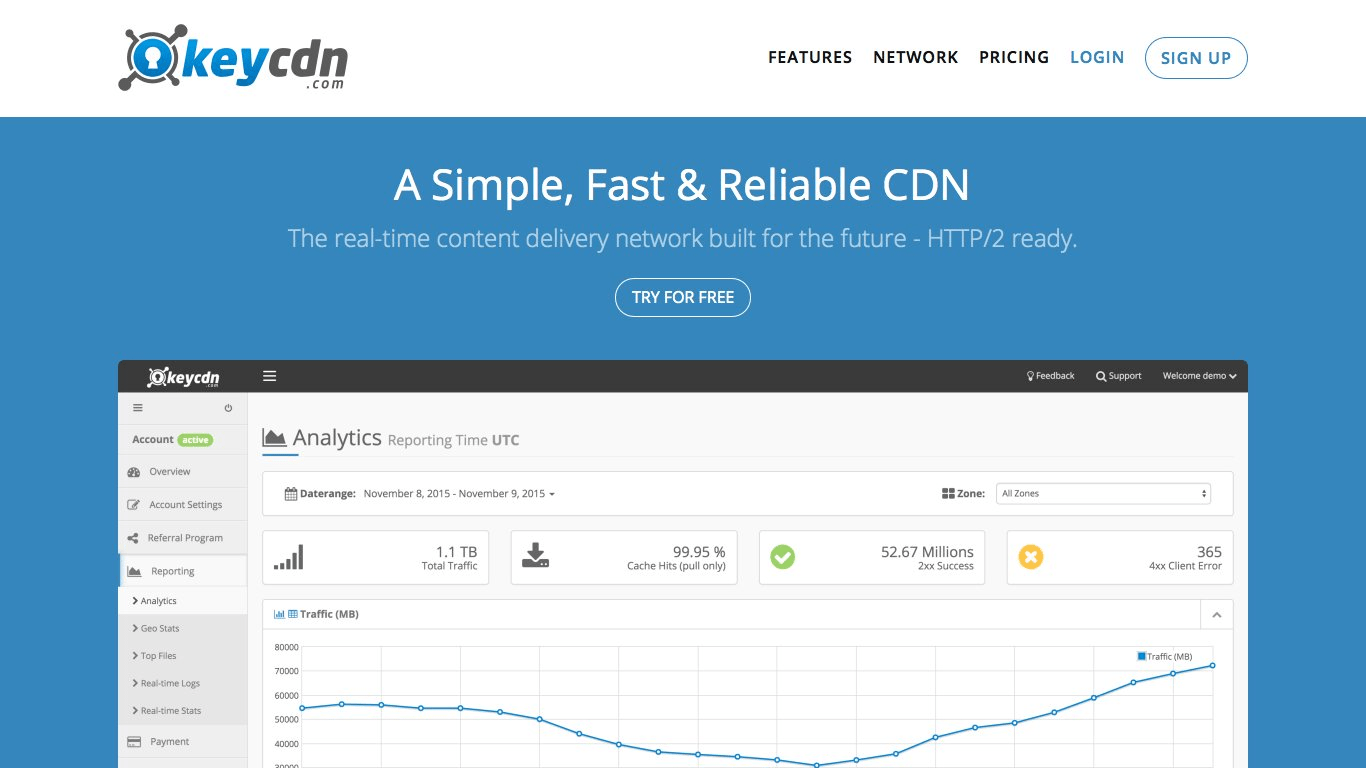
KeyCDN

Looking for a content delivery network? KeyCDN is a simple, fast, reliable and cheap CDN solution. It aims to develop and craft a content delivery solution that is accessible to as many people as possible.KeyCDN offers the lowest price globally and is packed with advanced features that an average CDN doesn’t have, such as Free SSL, Secure Token, HTTP/2 Support, Origin Shield, a RESTful API, and live analytics.
NPM

Those three letters stand for Node Package Manager, which is what it exactly does to Node.js packages and modules. NPM currently hosts thousands of free packages available for use and download. When Node.js is installed on your computer, you’d be ready to run NPM. Now you’re ready to discover packages of reusable code and reassemble them just the way you want it.
Bower

Like NPM, Bower is a package manager. Frameworks, libraries, assets, utilities – Bower manages all of these for you. When installed, it fetches and installs packages from your system, taking responsibility of finding, downloading, and saving the files you’re looking for.
PHP

Probably the most-heard and most-used scripting language on the web is PHP. Using this, you can improve web page design, create login pages, check form details, create galleries, forums, surveys, and the list goes on. If a domain’s URL ends in PHP, it means the developer has modified the code to enhance the old HTML.
Just a few things to note. PHP is a server-side language, which means it cannot get executed on your computer, but on the computer you requested the page from. The results will later be handed to you and shown in your browser.
Node.js

Node.js is an open source server-side framework helps a developer to build fast and scalable network apps. Node.js applications are encoded in JavaScript and can be executed in the Node.js runtime on Microsoft Windows, OS X, and Linux.
NodeJS also hosts a rich library of various JavaScript modules which facilitates web applications development using NodeJS.
MariaDB

As the letters “DB” state, MariaDB is an open source database created by the founders of MySQL. Presently, more and more developers are migrating to this database because it’s more open and vibrant, equipped with faster and more transparent security updates, boasts more advanced features, performs better, and has more storage engines compared to its counterparts.
MongoDB

MongoDB is a well-renowned No SQL database stood out from the rest due to good reasons. First of all, it’s open source and compatible with other platforms. In addition, it holds several impressive built-in features, that’s why it’s an excellent choice for companies that need fast and easy access to their data.
With MongoDB, you can do a lot of incredible stuff such as store large volumes of data, use cloud computing and storage, develop and release apps quickly, and scale database system efficiently, without spending much.
Sublime Text

A text and code editor has never been this extraordinary, all thanks to Sublime Text. As the official website states, it’s a sophisticated, slick, and fast editor that you can use for codes, markups, and prose.
Apart from visual appeal, what makes Sublime Text special is its numerous features, which include vintage mode, multiple cursors, rapid speed, command pallet, plugin collection, and package control.
Notepad++

Notepad++ is very much similar to Windows’ Notepad, but with more power and capabilities. This text editor is compatible with 27 different markup languages, searches regular expressions, and supports synchronized edits and views, syntax highlighting and folding, and a whole lot more.
At first glance, you’ll love its clean face and active and efficient toolbar. Once you start using it, you’ll enjoy using its useful plug-ins, complete with a Plug-in Manager. The tool is extremely versatile and makes a great replacement for Notepad.
Webstorm

Dubbed as the smartest editor ever existed, Webstorm allows developers to use a full Interactive Development Environment (IDE) for creating projects.
With this Interactive Development Environment editor, you can create projects for both client-side JavaScript, CSS, and HTML, and develop server-side JavaScript using Node.js. If you have a good experience with JavaScript debugging, WebStorm is something you’d find extremely useful.
Brackets

Developed by Adobe, Brackets is another open source editor but with a twist. Technically, it’s written using an amalgamation of HTML, CSS, and JavaScript. This is beneficial especially to regular users, particularly UX designers, since they get to work with the language they’re already familiar with.
Brackets is geared with modern web tools and preprocessor support, making it super easy for you to design right in the browser.
Emacs

Another developer-favorite text editor in our list is Emacs. Students, programmers, scientists, engineers, and system administrators use it on Unix-based systems to type commands and special key combinations so you can add, delete, insert, or manipulate words, letters, and other units of text.
For programmers, it is used to enter the source statements for programs and customize it using the same language.
XAMPP

XAMPP is a local web server that helps you to create a web application at your system. It runs at the browser at local environment at your local machine. You would need to use Apache server and MySQL on your machine to make it work.These will be enough to make a web app and have it tested it on your local server. Later, you can shift this code to the live server when you’re ready.
CodePen

A playground for the front-end side of the web, this is how CodePen describes their tool for front-end developers. Usually, this cool app is used when testing for bugs, collaborating, and finding new ideas. When used, it allows you to create ‘pens’ pertaining to CSS, HTML, JavaScript. Afterwards, you can display these pens to get feedback or edit them anytime you feel the need to.
Bitbucket

Like GitHub, Bitbucket offers fantastic Git services. However, the latter is different in that it gives you access to unlimited private repositories and a free plan that can include up to 5 collaborators.
Last year Bitbucket launched REST APIs, which allow for posting new or updating existing pull requests, managing pull requests by merging or declining pull requests, creation of Query team membership, list repositories, and followers, harnessing the commits resource, and executing full CRUD (create, read, update, delete).
Heroku

If you’ve heard about PaaS (platform as a service), Heroku is one of them. It’s a pay-as-you-go Cloud Computing service that offers abstracted environments where developers can just place their code and let the platform do the provisioning details. While it means giving up some control, you’d gain simplicity and speed in return.
Heroku supports several programming languages such as the Node.js, Ruby, Java, Python, PHP, Go, and Scala. For this reason, existing technologies can be deployed on Heroku with no problems and with minimal modification required.
Browser Calories

As intriguing as it sounds, Browser Calories is actually a browser add-on/extension that’s built to monitor the page weight of your website. Why measure page weight? Because it affects SEO, retention, and even conversion. Excessive page weight takes away user engagement, as well as your money.
With Browser Calories, you can quickly set a performance limit and determine if a page is within or above this limit. The extension is now available for download on Google Chrome, Mozilla Firefox, and Opera browsers.
Load Impact

Used by thousands of web and mobile developers across the globe, Load Impact maps out and creates websites, mobile applications, web-based applications, and APIs by doing a series of performance tests based on your system’s load capacity and stress endurance.
We can say that Load Impact is a great addition to your website toolbox because it’s extremely reliable, provides realistic load tests, generates load from up to 10 different geographical locations, and can do heavy lifting when calculating the response rate of any transferred resource.
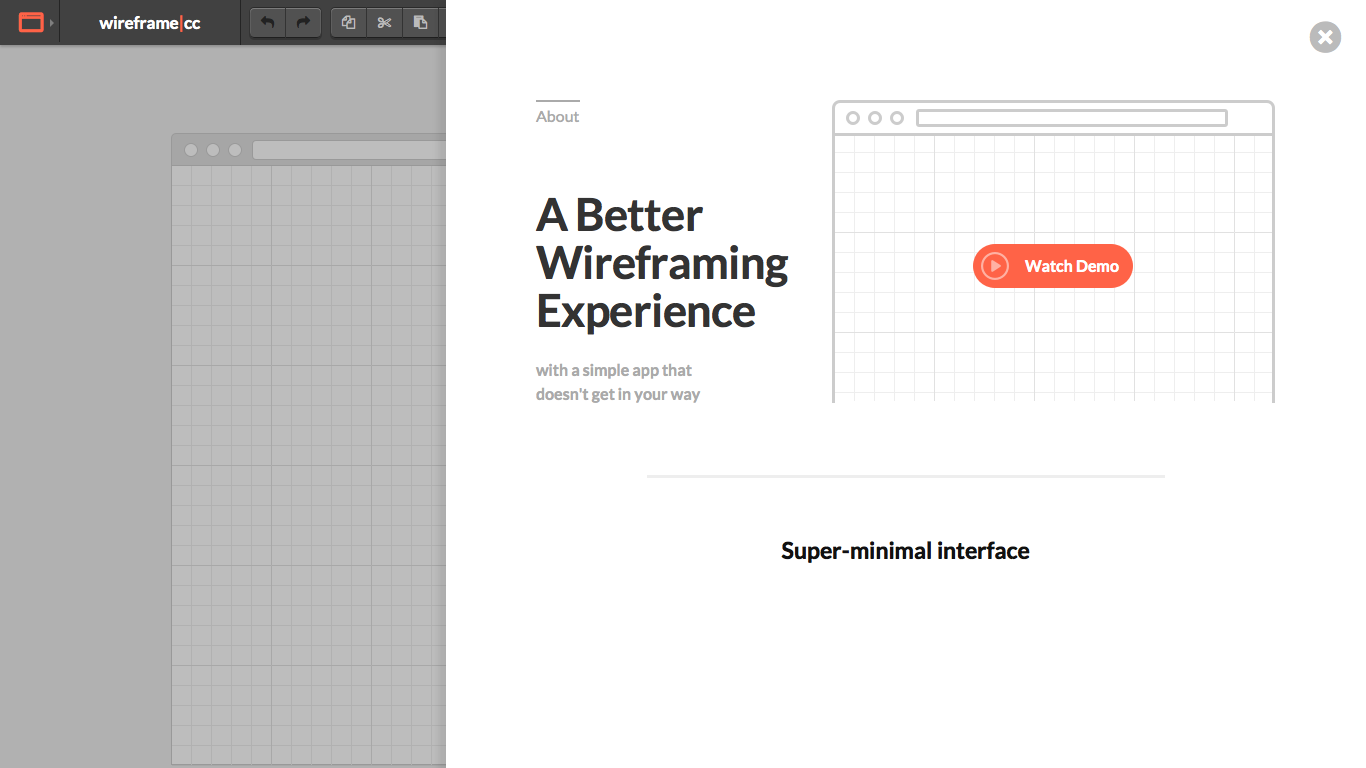
Wireframe.cc

Do you hate clutter and countless toolbars or icons on your web platform? You’ll love Wireframe.cc. It’s like a blueprint for your website and has clean and simple wireframes that you can create and edit when desired.
To begin with, Wireframe.cc offers three different templates: desktop, tablet, and smartphone. You can easily switch between these templates by clicking the icon in the top left. You can also draw by clicking and dragging elements, and choose from simple palette options.
Design options are presented to you exactly when you need them, thanks to Wireframe.cc’s context-sensitive UI. You may also annotate your wireframes, and turn them off when necessary.
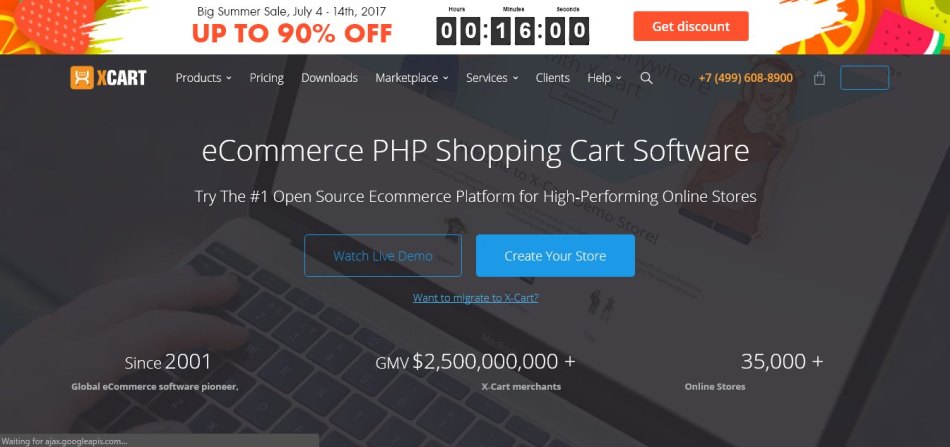
X-Cart

When in need of an online shopping cart for your website, you need more than just basic features. Ideally, it has to meet your basic needs (track inventory, record orders, and process payments) and so much more. To better formulate your marketing strategy, you want to know how customers behave, how your SEO efforts pay off, and what payment methods to use (including as many alternatives as possible is a big YES) to make sure prospective customers turn into returning buyers.
X-Cart does a good job in providing all of these. For as low as $14.98/month, you’d have a merchant account that boasts the flexibility and features of a solid platform. Ecommerce modules, apps, technical support – everything you’ll ever need to get an online store up and running is here. X-Cart hosted eCommerce websites are guaranteed PCI-compliant, lightning-fast, backed up regularly, SPAM/virus-free and live 99.99% of the time.
Backend or front-end, there are bunches of eCommerce website tools or apps that you can use to fine-tune the content and metrics of your site. If you’re struggling with webpage developing, these web tools would definitely help you enhance, audit, and fix issues with ease.
With these tools, you can learn how to become a top developer in no time.
Do you have a favorite so far? Let us know in the comments!
About the author